Rollup: Shared UI components at AdRoll
This is the first in a series of three blog posts about Rollup, AdRoll’s UI component library. This post covers how and why we built a component library. See the second post for details on the technical implementation, and the third post for a discussion of what we learned.
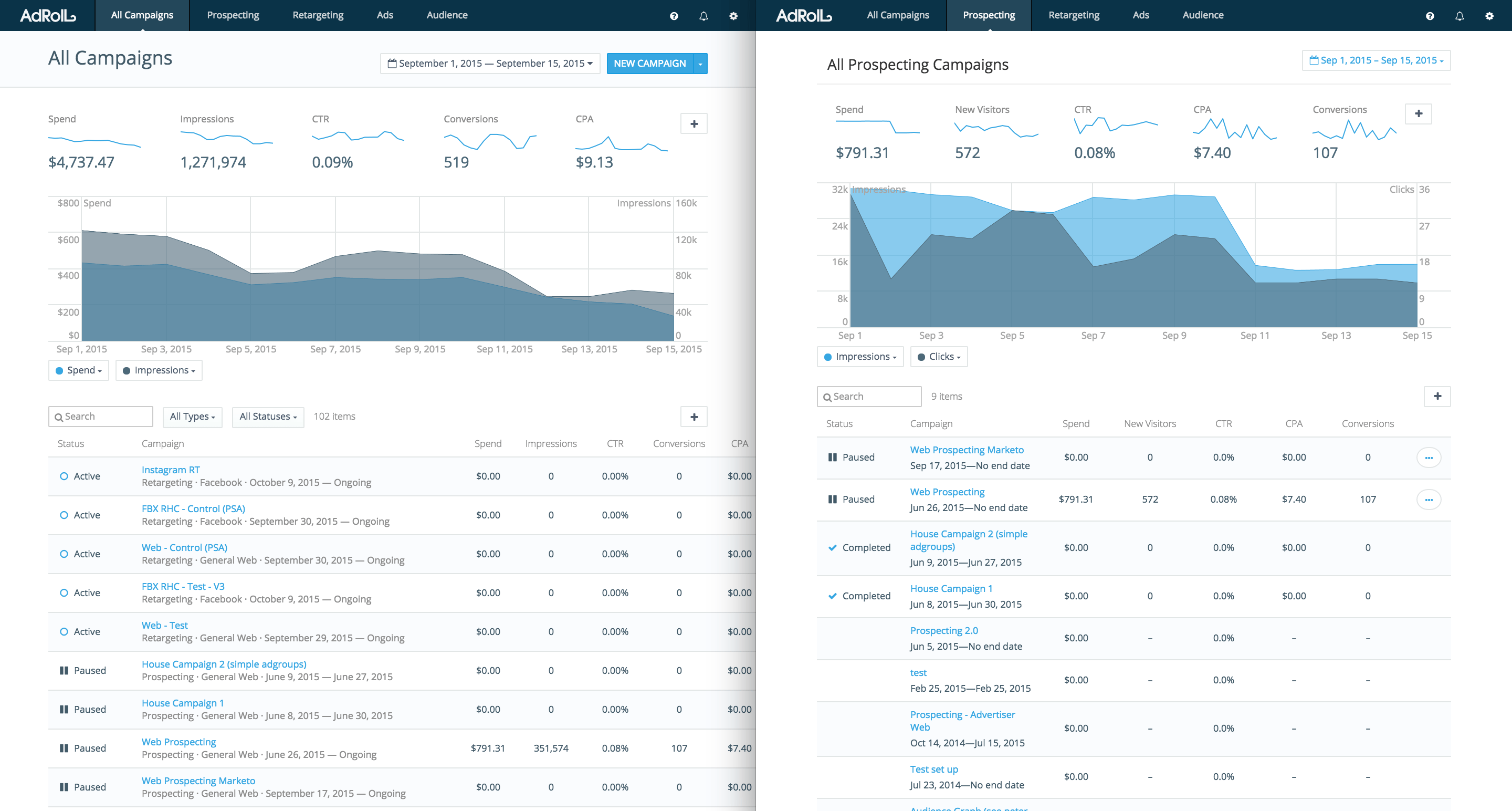
The AdRoll Prospecting launch forced us to rethink the way we build UIs here at AdRoll. For the June 17th launch, we deployed two new and similar dashboards: the Prospecting dashboard and a new multi-product landing page.
The old way of doing things
Until recently, the frontend code for our client-facing dashboard lived in one Git repository and was built using Backbone.js. This made it easy for different projects and features to share UI components. But the downside was that as new features were added to the UI, the code became tightly coupled and the implementation of a single UI component would often end up fragmented across several files. DOM manipulations and application state updates were happening in any one of those files. It was not only hard to figure out how user interactions were implemented, but became very difficult to maintain.
The new way of doing things
Having learned our lesson from the monolithic and complex codebase, the two new dashboards were being built as separate web applications in their own repositories. But because the UI wireframes for both dashboards were so similar, we also needed a scalable way to maintain the consistent look and feel across products.

So we knew we had to find a way for the UI components to be shared by both projects as easily as we could share code in a single repository. Sharing the code across repositories would eliminate the need for duplicate code and work for the initial implementation and when the UX specification for a component changes.
What we ended up with is the Rollup repository (not to be confused with the other Rollup) - a reusable component library that now contains implementations for all major components a data-oriented UI should have. Those components include:
- Line chart
- Multi Select dropdown
- Date picker
- Data Table
- User alerts
- Navbar
- Data summary bar with spark lines
- a shareable i18n module (localizes strings, dates, and currencies)
Each component in Rollup is implemented in React.js and were developed so that they could be used in a variety of frameworks and by anyone at AdRoll with a basic understanding of JavaScript. Each Rollup component also uses Semantic Versioning and is published as an npm package to a private npm registry we have set up in Artifactory.
While the framework components are built in is not set in stone, React is our current convention. Components built in React can be self contained and have a well-defined interface. We chose React for a few reasons:
- React components do not require separate template files, thanks to
jsx - Each component defines its interface using React propTypes
- Component rendering is deterministic based on component props / state instead of direct DOM manipulation
Why we like the Rollup repository so much
Establishing the Rollup repository for the AdRoll Prospecting launch worked just as expected, if not better. Before the launch we had a resource problem: three experienced frontend engineers had a month and a half to develop and deploy two separate dashboards. By creating the Rollup repo, we were able to fully parallelize the work required to build the two dashboards between all three engineers.
In addition to providing an easy way to share code between projects regardless of whether they are in the same repository or not, the component library has a few other benefits:
- Each component is developed independently from other projects, build systems, and even other components
- Each component’s source and compiled code are published so that components are compatible with a variety of project setups
- The Rollup repo serves as a place at AdRoll where we can safely adopt new frontend practices, tools, and frameworks
- Teams responsible for building UIs can move faster thanks to shared improvements and bug fixes.
- Having a unified component library makes maintaining a consistent look and feel across all products easy
What’s next for Rollup
So, what’s next?
Now that the implementations of many of the components have stabilized, we have a few things in mind that we’d like to do:
- Drive component adoption
- Continue to improve the documentation for the repository and individual components
- Encourage contributions to the Rollup repository, in the form of bug fixes or entirely new components
- Continue to improve the repository tooling and share frontend knowledge with other teams (supports the bullet point above)
- Open-source Rollup components. When we started work on Rollup, we took a look at open-source implementations for some of the more complicated UI components, e.g. the data table and date picker. However, we were not happy with open-source implementations we found since they did not support our use cases and were not easily extensible.
Next week, we’ll be publishing the second post in this series, covering the technical details of the Rollup repository.